I was looking for a way to keep track of various command line admin commands and SQL queries I am starting to use on daily basis in my new job.
Looked for a tool that allows me to record the command text, a description and probably an example for how to use it and allows to copy the command with a single click, but couldn't find such tool
Thus I decided to build one, and I started to use an html table styler from devtable.com: https://divtable.com/table-styler/ to build the table style, did some changes on that and then used some HTML5 and Javascript to implement my needed functionality.
HTML5 introduced a new attribute contentEditable which helped me build the whole thing without using a backend.
Using just HTML5 and some Javascript allows to edit the html file content and manipulate it on the browser, you can modify and element with the attaribute contentEditable set to true.
Elements nested inside a top level element, say a table with contentEditable set to true are all editable too, unless you set the attribute to false on a child element.
To save those changes, we just need to save the html file using browser save as from the file menu, this will ensure all the changes are saved on disk.
This allows a very basic functionalty to work offline without use of a backend.
This can offcourse be extended to have backend code, but would need some server side scripting language to help persist the informantion and render the HTML and more time.
The code for the html page and its style is found in this link: https://github.com/sherif-abdelfattah/htmlcmdpad.
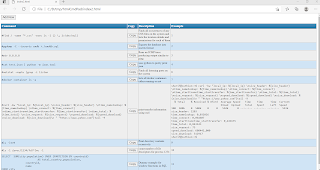
This is how the htmlcmdpad looks like:
One major limitation for improving this idea as a front end only tool, is the fact that browser based Javascript doesn't have direct access to disk due to security reasons.